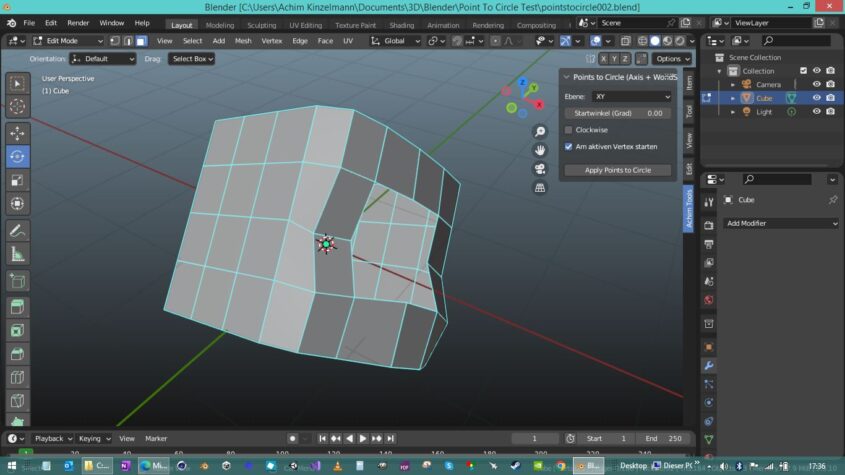
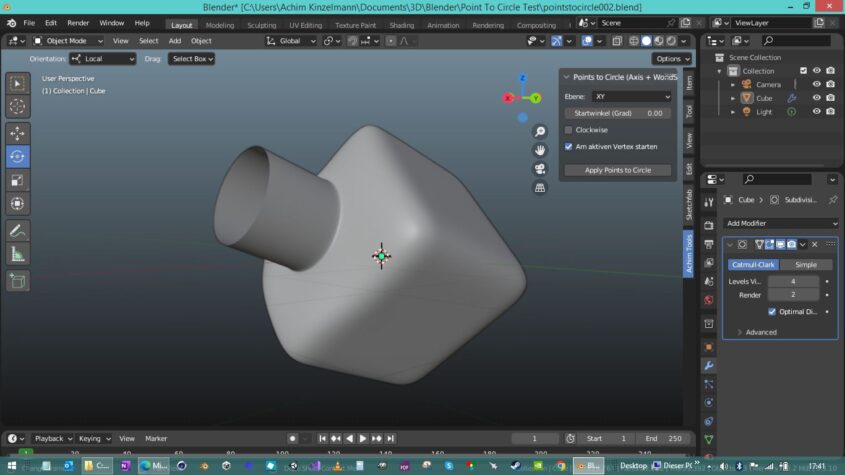
So, da das Points-To-Circle Script von gestern schon recht praktisch war, aber noch ein paar Verbesserungen brauchte, habe ich es heute nochmal mit Copilot verbessert und die V2.0 Version gebastelt.
Diesmal muss man den Circle nicht mehr per skalieren umkehren, damit er ein Loch und keine Scheibe ist, man muss ihn nicht mehr drehen, und man kann wählen zwischen Achsen, View und Normalendurchschnitt, um den Circle auszurichten.
Also eine echte super Verbesserung :)))
Getestet mit Blender 3.3.10
Und hier der verbesserte Code:
bl_info = {
"name": "Achim Tools: Points to Circle (Axis, View, Normals)",
"author": "Achim & Copilot",
"version": (1, 5),
"blender": (3, 3, 1),
"location": "View3D > Sidebar > Achim Tools",
"description": "Perfekter Kreis in Weltachsen, ViewSpace oder Face-Normal-Ebene. Beibehaltung von Radius & Rotation.",
"category": "Mesh",
}
import bpy
import bmesh
from mathutils import Vector, Matrix
import math
# ---------- UI Properties ----------
class PointsToCircleSettings(bpy.types.PropertyGroup):
mode: bpy.props.EnumProperty(
name="Modus",
description="Wie soll die Kreisebene bestimmt werden?",
items=[
('AXIS', "Achsen", "XY/XZ/YZ Weltachsen verwenden"),
('VIEW', "View", "Kreis in aktueller Ansichtsebene erzeugen"),
('NORMALS', "Normals", "Kreisebene aus Durchschnittsnormalen berechnen"),
],
default='AXIS'
)
axis: bpy.props.EnumProperty(
name="Ebene",
description="Nur für Modus 'Achsen'",
items=[('XY', "XY", "Kreis in XY-Ebene"),
('XZ', "XZ", "Kreis in XZ-Ebene"),
('YZ', "YZ", "Kreis in YZ-Ebene")],
default='XY'
)
angle_offset: bpy.props.FloatProperty(
name="Startwinkel (Grad)",
description="Zusätzliche Rotation des Kreises",
default=0.0
)
clockwise: bpy.props.BoolProperty(
name="Clockwise",
description="Reihenfolge im Uhrzeigersinn",
default=False
)
start_at_active: bpy.props.BoolProperty(
name="Am aktiven Vertex starten",
description="Beginne Verteilung am aktiven Vertex",
default=True
)
# ---------- Operator ----------
class MESH_OT_points_to_circle_axis_ws(bpy.types.Operator):
bl_idname = "mesh.points_to_circle_axis_ws"
bl_label = "Points to Circle"
bl_options = {'REGISTER', 'UNDO'}
def execute(self, context):
obj = context.active_object
if not obj or obj.type != 'MESH':
self.report({'ERROR'}, "Aktives Objekt ist kein Mesh")
return {'CANCELLED'}
s = context.scene.points_to_circle_settings
mode = s.mode
axis = s.axis
angle_offset_deg = s.angle_offset
clockwise = s.clockwise
start_at_active = s.start_at_active
bm = bmesh.from_edit_mesh(obj.data)
verts = [v for v in bm.verts if v.select]
if len(verts) < 3:
self.report({'ERROR'}, "Mindestens 3 Vertices auswählen")
return {'CANCELLED'}
mw = obj.matrix_world
mw_inv = mw.inverted()
# Weltpunkte sammeln
world_points = [(v, mw @ v.co) for v in verts]
# ---------- EBENE BESTIMMEN ----------
# 1) ViewSpace
if mode == 'VIEW':
region = context.region
rv3d = context.region_data
view_matrix = rv3d.view_matrix
view_inv = view_matrix.inverted()
def project2d(wco):
v = view_matrix @ wco
return Vector((v.x, v.y))
def unproject2d(x, y, depth):
return view_inv @ Vector((x, y, depth))
pts2d = [(v, project2d(wco)) for v, wco in world_points]
depths = [(view_matrix @ wco).z for _, wco in world_points]
avg_depth = sum(depths) / len(depths)
def reconstruct3d(x, y):
return unproject2d(x, y, avg_depth)
# 2) Durchschnittsnormalen
elif mode == 'NORMALS':
normals = []
for v, wco in world_points:
for f in v.link_faces:
normals.append((mw.to_3x3() @ f.normal).normalized())
if len(normals) == 0:
self.report({'ERROR'}, "Keine angrenzenden Faces gefunden")
return {'CANCELLED'}
avg_normal = sum(normals, Vector((0, 0, 0))).normalized()
up = Vector((0, 0, 1))
if abs(avg_normal.dot(up)) > 0.99:
up = Vector((0, 1, 0))
x_axis = avg_normal.cross(up).normalized()
y_axis = avg_normal.cross(x_axis).normalized()
def project2d(wco):
v = wco - world_center
return Vector((v.dot(x_axis), v.dot(y_axis)))
def reconstruct3d(x, y):
return world_center + x * x_axis + y * y_axis
world_center = sum((wco for _, wco in world_points), Vector((0, 0, 0))) / len(world_points)
pts2d = [(v, project2d(wco)) for v, wco in world_points]
# 3) Standard-Achsen
else:
def project2d(wco):
if axis == 'XY':
return Vector((wco.x, wco.y))
elif axis == 'XZ':
return Vector((wco.x, wco.z))
else:
return Vector((wco.y, wco.z))
pts2d = [(v, project2d(wco)) for v, wco in world_points]
avg_world = sum((wco for _, wco in world_points), Vector((0, 0, 0))) / len(world_points)
def reconstruct3d(x, y):
if axis == 'XY':
return Vector((x, y, avg_world.z))
elif axis == 'XZ':
return Vector((x, avg_world.y, y))
else:
return Vector((avg_world.x, x, y))
# ---------- 2D Zentrum ----------
xs = [p.x for _, p in pts2d]
ys = [p.y for _, p in pts2d]
center2d = Vector(((min(xs) + max(xs)) * 0.5, (min(ys) + max(ys)) * 0.5))
# ---------- Sortierung ----------
def angle_of(p2d):
return math.atan2(p2d.y - center2d.y, p2d.x - center2d.x)
sorted_items = sorted(pts2d, key=lambda item: angle_of(item[1]))
# Startpunkt am aktiven Vertex
av = bm.select_history.active
if start_at_active and isinstance(av, bmesh.types.BMVert) and av.select:
active_world = mw @ av.co
active_p2d = project2d(active_world)
best_i = min(range(len(sorted_items)),
key=lambda i: (sorted_items[i][1] - active_p2d).length_squared)
sorted_items = sorted_items[best_i:] + sorted_items[:best_i]
if clockwise:
sorted_items.reverse()
# ---------- Radius & Rotation beibehalten ----------
radii = [(p - center2d).length for _, p in pts2d]
radius = sum(radii) / len(radii)
if radius <= 1e-9:
radius = 1.0
original_start_angle = angle_of(sorted_items[0][1])
offset_rad = math.radians(angle_offset_deg)
n = len(sorted_items)
# ---------- Punkte setzen ----------
for i, (v, _) in enumerate(sorted_items):
ang = (2 * math.pi * i) / n + original_start_angle + offset_rad
cx = math.cos(ang) * radius
cy = math.sin(ang) * radius
target_world = reconstruct3d(cx + center2d.x, cy + center2d.y)
v.co = mw_inv @ target_world
bmesh.update_edit_mesh(obj.data)
return {'FINISHED'}
# ---------- Panel ----------
class VIEW3D_PT_points_to_circle_ws(bpy.types.Panel):
bl_label = "Points to Circle"
bl_space_type = 'VIEW_3D'
bl_region_type = 'UI'
bl_category = 'Achim Tools'
def draw(self, context):
layout = self.layout
s = context.scene.points_to_circle_settings
layout.prop(s, "mode", expand=True)
if s.mode == 'AXIS':
layout.prop(s, "axis")
layout.prop(s, "angle_offset")
layout.prop(s, "clockwise")
layout.prop(s, "start_at_active")
layout.separator()
layout.operator("mesh.points_to_circle_axis_ws", text="Apply Points to Circle")
# ---------- Register ----------
classes = (
PointsToCircleSettings,
MESH_OT_points_to_circle_axis_ws,
VIEW3D_PT_points_to_circle_ws,
)
def register():
for c in classes:
bpy.utils.register_class(c)
bpy.types.Scene.points_to_circle_settings = bpy.props.PointerProperty(type=PointsToCircleSettings)
def unregister():
del bpy.types.Scene.points_to_circle_settings
for c in reversed(classes):
bpy.utils.unregister_class(c)
if __name__ == "__main__":
register()